ImageView是一個可以將圖片放入app的UI元件
不論是原本的內建圖片還是自己電腦裡存有的圖片全都可以透過ImageView放上app
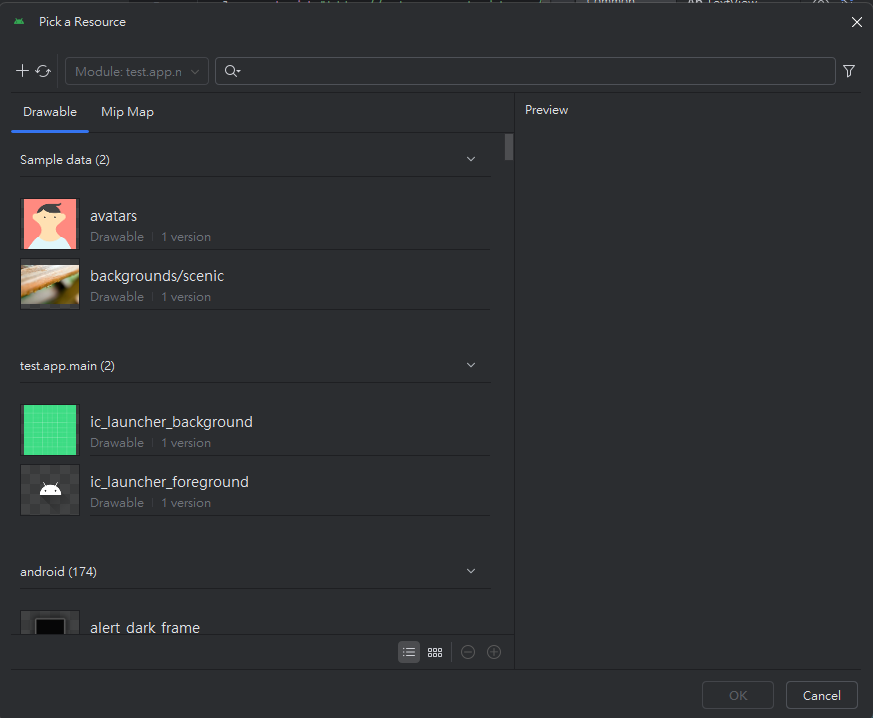
要將內建的圖片放入程式裡,只需要先將ImageView拖曳到activity上放開就會跳出這個畫面,我們可以直接在這裡選擇要放上內建的圖片
若是想要放上自己找的圖片的話,也可以去到自己存放圖片的地方對圖片按下Crtl+C再來到這個名為drawable的資料夾Crtl+V貼上
這時會跳出一個視窗
視窗的上方有一行無法修改的叫做Cope file那是圖片在電腦裡的儲存的位子
下面一行叫做New name這一行是為放進來的圖片命名的地方
最後一行是To directory是圖片將要加入到的儲存位子
確認好後按下OK圖片就會出現在drawable裡了
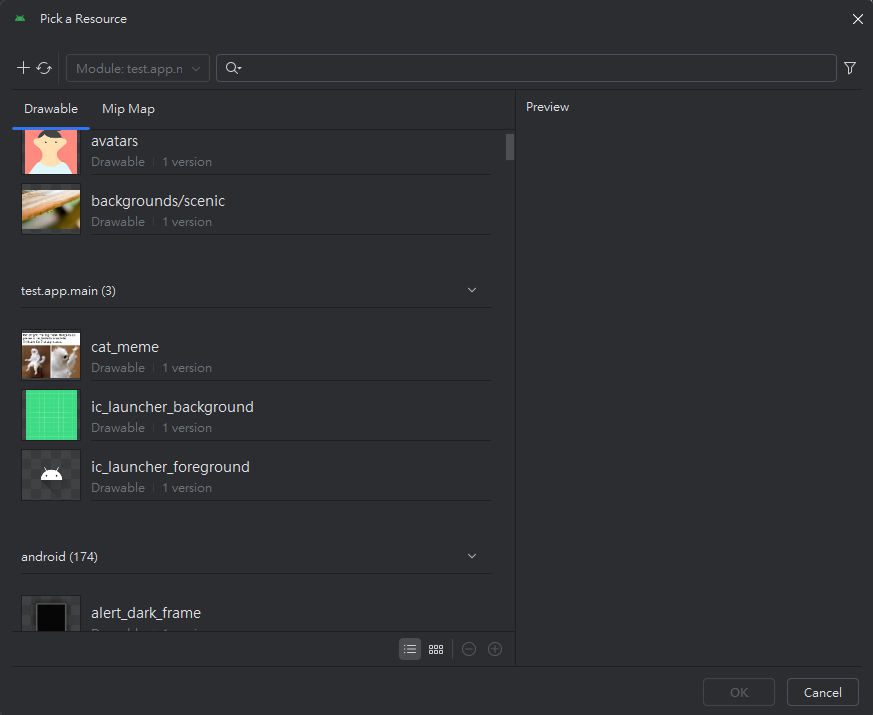
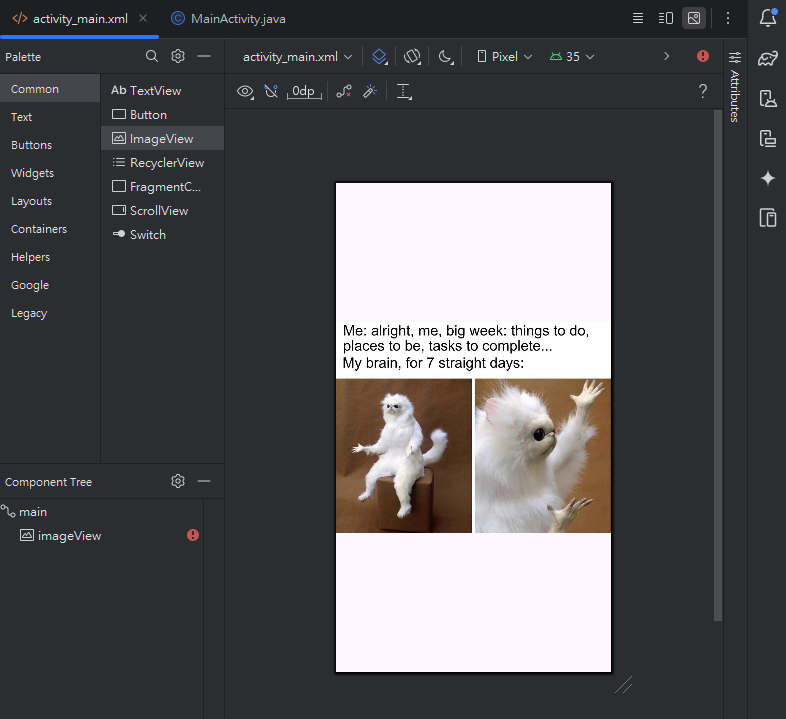
接著將ImageView再次拖進activity裡,這次就會直接在裡面看到自己放進來的那一張圖片了
點擊它後就會出現在avtivity上了
回到xml的程式裡
這是ImageView初始的樣子
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/cat_meme"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp" />
app:srcCompat="@drawable/cat_meme"
透過這行程式碼,將會執行在ImageView中顯示名為cat_meme的圖片的動作
接下來來介紹一個我認為一定要知道的一個屬於ImageView的屬性scaleType是一個屬於ImageView的屬性,它可以用來控制圖片顯示時需不需要縮放、裁剪等
android:scaleType="center"
center會將圖片置中並且在顯示時不會做任何的縮放保留原尺寸centerCrop會將圖片依比例進行縮放,至少讓圖片的其中一邊能完全覆蓋並裁掉多餘的部分來填滿centerInside和fitCente都會將圖片依比例進行縮放fitStart會將圖片對齊到ImageView的上方或左側fitEnd會將圖片對齊到ImageView的下方或右側fitXY會改變圖片的比例來顯示在ImageViewmatrix可自定義矩陣來控制圖片的縮放、平移或旋轉
只要多利用這些屬性就可以將圖片變成自己想要的樣子了
今天就先介紹到這裡
下一篇會介紹Button
